Get started with Apollo Server
This tutorial walks you through installing and configuring Apollo Server. If you're just getting started with GraphQL or the Apollo platform, we recommend first completing the full-stack tutorial.
This tutorial helps you:
- Obtain a basic understanding of GraphQL principles
- Define a GraphQL schema that represents the structure of your data set
- Run an instance of Apollo Server that lets you execute queries against your schema
This tutorial assumes that you are familiar with the command line and JavaScript, and that you have a recent version of Node.js (8+) installed.
Step 1: Create a new project
From your preferred development directory, create a directory for a new project and
cdinto it:mkdir graphql-server-example cd graphql-server-exampleInitialize a new Node.js project with
npm(or another package manager you prefer, such as Yarn):npm init --yes
Your project directory now contains a package.json file.
Step 2: Install dependencies
Applications that run Apollo Server require two top-level dependencies:
apollo-serveris the core library for Apollo Server itself, which helps you define the shape of your data and how to fetch it.graphqlis the library used to build a GraphQL schema and execute queries against it.
Run the following command to install both of these dependencies and save them in
your project's node_modules directory:
npm install apollo-server graphqlAlso create an empty index.js file in your project's root directory:
touch index.js To keep things
simple, index.js will contain all of the code for this example application.
Step 3: Define your GraphQL schema
Every GraphQL server (including Apollo Server) uses a schema to define the structure of data that clients can query. In this example, we'll create a server for querying a collection of books by title and author.
Open index.js in your preferred editor and paste the following into it:
const { ApolloServer, gql } = require('apollo-server');
// A schema is a collection of type definitions (hence "typeDefs")
// that together define the "shape" of queries that are executed against
// your data.
const typeDefs = gql`
# Comments in GraphQL strings (such as this one) start with the hash (#) symbol.
# This "Book" type defines the queryable fields for every book in our data source.
type Book {
title: String
author: String
}
# The "Query" type is special: it lists all of the available queries that
# clients can execute, along with the return type for each. In this
# case, the "books" query returns an array of zero or more Books (defined above).
type Query {
books: [Book]
}
`;This snippet defines a simple, valid GraphQL schema. Clients will be able to execute
a query named books, and our server will return an array of zero or more Books.
Step 4: Define your data set
Now that we've defined the structure of our data, we can define the data itself. Apollo Server can fetch data from any source you connect to (including a database, a REST API, a static object storage service, or even another GraphQL server). For the purposes of this tutorial, we'll just hardcode some example data.
Add the following to the bottom of index.js:
const books = [
{
title: 'The Awakening',
author: 'Kate Chopin',
},
{
title: 'City of Glass',
author: 'Paul Auster',
},
];This snippet defines a simple data set that clients can query. Notice that the two
objects in the array each match the structure of the Book type we defined in our schema.
Step 5: Define a resolver
We've defined our data set, but Apollo Server doesn't know that it should use that data set when it's executing a query. To fix this, we create a resolver.
Resolvers tell Apollo Server how to fetch the data associated with a particular
type. Because our Book array is hardcoded, the corresponding resolver is
straightforward.
Add the following to the bottom of index.js:
// Resolvers define the technique for fetching the types defined in the
// schema. This resolver retrieves books from the "books" array above.
const resolvers = {
Query: {
books: () => books,
},
};Step 6: Create an instance of ApolloServer
We've defined our schema, data set, and resolver. Now we just need to provide this information to Apollo Server when we initialize it.
Add the following to the bottom of index.js:
// The ApolloServer constructor requires two parameters: your schema
// definition and your set of resolvers.
const server = new ApolloServer({ typeDefs, resolvers });
// The `listen` method launches a web server.
server.listen().then(({ url }) => {
console.log(`🚀 Server ready at ${url}`);
});Step 7: Start the server
We're ready to start our server! Run the following from your project's root directory:
node index.jsYou should see the following output:
🚀 Server ready at http://localhost:4000/We're up and running!
Step 8: Execute your first query
We can now execute GraphQL queries on our server. To execute our first query, we can use a tool called GraphQL Playground.
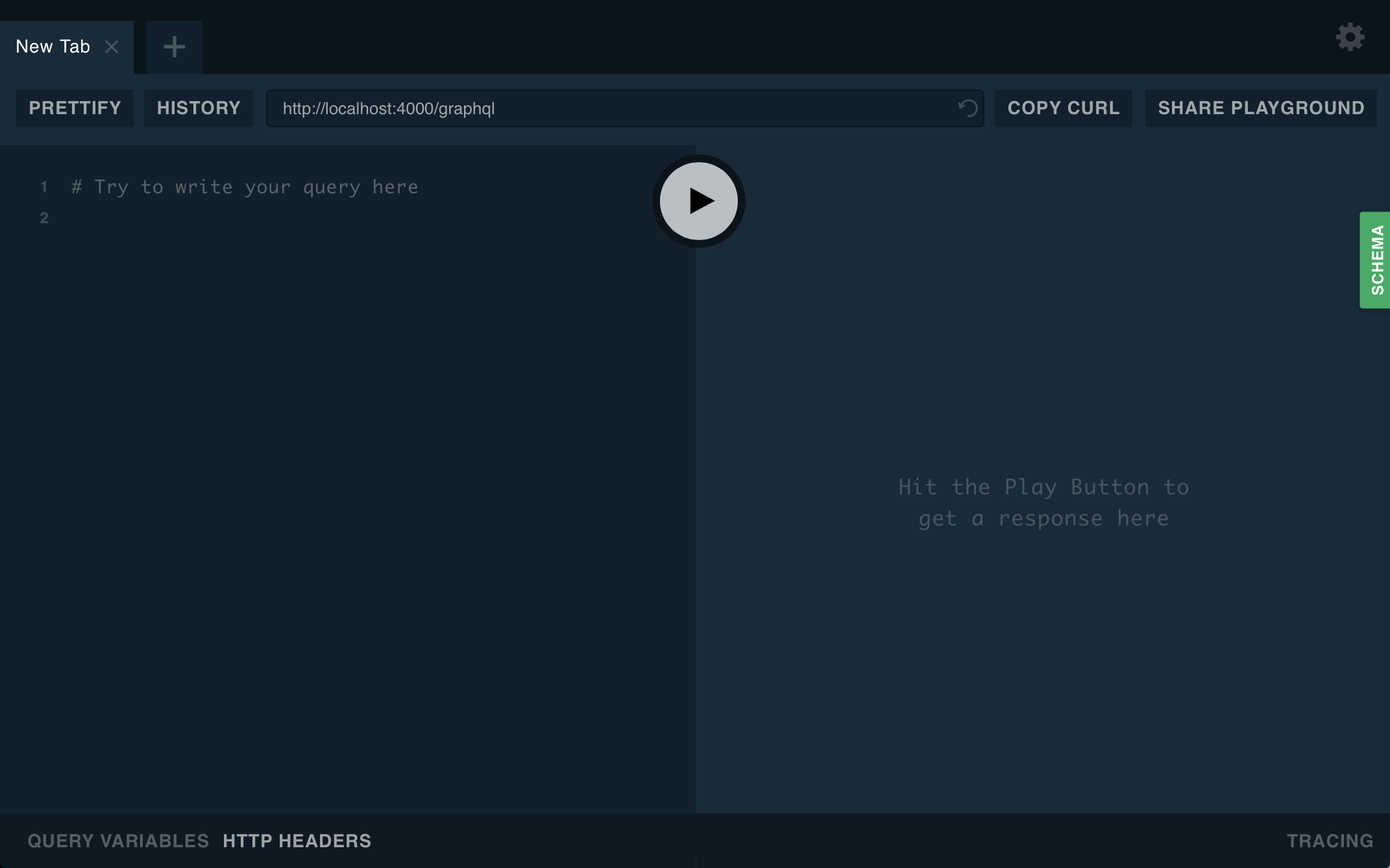
With your server still running, visit http://localhost:4000 in your browser to open GraphQL Playground. (Apollo Server hosts GraphQL Playground automatically when you run it in a non-production environment.)

The GraphQL Playground UI includes:
- A text area (to the left) for writing queries
- A Play button (the triangle button in the middle) for executing queries
- A text area (to the right) for viewing query results
- Views for schema inspection and generated documentation (via tabs on the right side)
Our server supports a single query named books. Let's execute it!
Here's a GraphQL query string for executing the books query:
{
books {
title
author
}
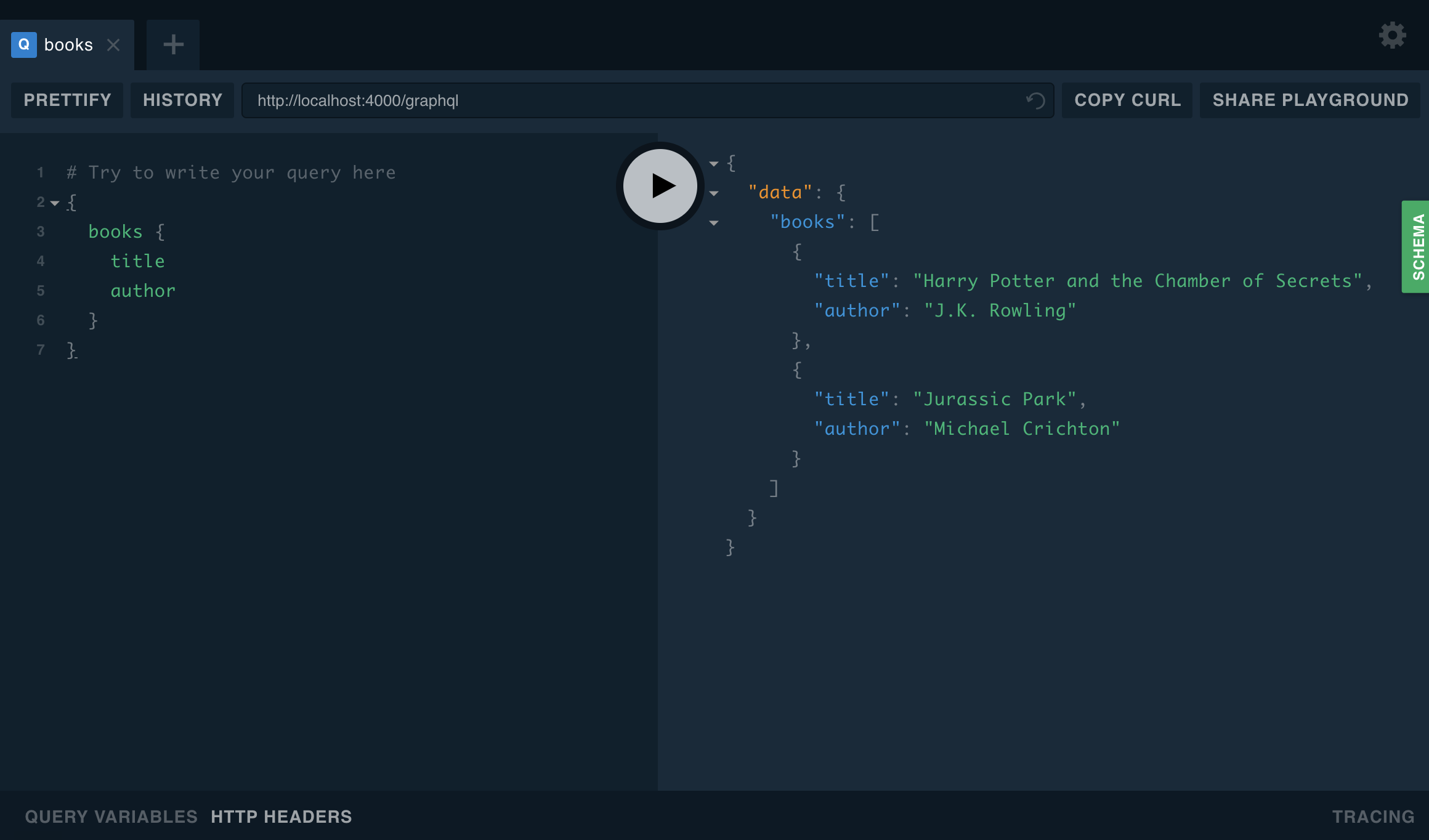
}Paste this string into the left text area and click the Play button. The results (from our hardcoded data set) appear on the right:

One of the most important concepts of GraphQL is that clients can choose to query
only for the fields they need. Delete author from the query string and execute
it again. The response updates to include only the title field for each book!
Note: If your server is deployed to an environment where
NODE_ENVis set toproduction, GraphQL Playground and introspection are disabled by default. To enable them, setplayground: trueandintrospection: truein the options toApolloServer's constructor.
Combined example
You can view and fork this complete example on CodeSandbox:

Next steps
This example application is a great starting point for working with Apollo Server. Check out the following resources to learn more about the basics of schemas, resolvers, and deployment: